1. 달력 이벤트 수정
일단 수정하기 전 달력 이벤트를 클릭하면 클릭된 이벤트의 정보를 모달에 표시하고 싶었다.
풀캘린더에 이벤트클릭 속성이 있어서 이걸 사용했다. => eventClick : function(info) { }
1-1. 속성 값 가져오기
이벤트 객체에는 여러가지 속성들이 있음
id : 이벤트의 고유 식별자
title : 이벤트의 제목
start / startStr : 이벤트의 시작 일시
end / endStr : 이벤트의 종료 일시
extendedProps : 추가적인 사용자 정의 속성
...
// Firebase에서 일정 가져오기
function loadEvents(fetchInfo, successCallback, failureCallback) {
db.collection("events").get().then((querySnapshot) => {
let events = [];
querySnapshot.forEach((doc) => {
const eventData = doc.data();
events.push({
title: eventData.subject,
start: eventData.start,
end: eventData.end,
id : eventData.docName,
subject : eventData.title
});
});
successCallback(events); // 가져온 이벤트 배열 전달
})
.catch(function(error) {
console.error("일정 불러오기 오류:", error);
failureCallback(error); // 오류 발생 시 실패 콜백 호출
});
}
일정을 가져올 때 title 같이 정해져 있는 속성에 값을 넣어 가져오면
info.event.title 로 값을 가져올 수 있고
subject 같이 정해져있는 속성값이 아닌 사용자가 만든 속성값에 값을 넣어 가져오면
info.event.extendedProps.subject로 값을 가져 올 수 있음.

eventClick: function(info) { // 클릭된 이벤트의 정보를 모달에 표시
$('.submitBtn').text('수정');
$('#docName').val(info.event.id);
$('#subject').val(info.event.title);
$('#title').val(info.event.extendedProps.subject);
$('#start').val(info.event.startStr.substring(0, 10));
$('#end').val(info.event.endStr.substring(0, 10));
$('#addEventModal').modal('show');
}

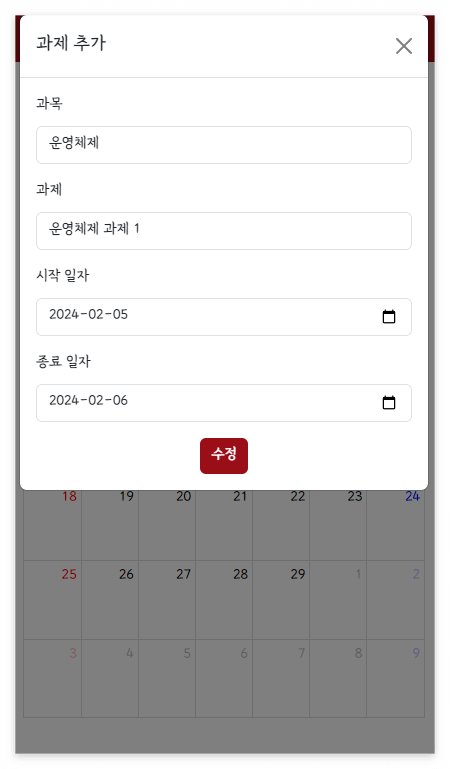
클릭한 일정을 잘 가져오는 걸 확인 할 수 있다.
1-2. 수정 로직 만들기
나는 firebase db를 사용했는데, firebase에 기본적으로 데이터 추가 메서드는 두 가지가 있다.
add( ) : 새로운 데이터를 추가할 때 사용. 이 메서드로 데이터를 추가하면 Firebase가 자동으로 고유 ID를 할당함.
set( ) : 특정 데이터를 업데이트 할 때 사용. 데이터의 경로를 지정해줘야 하며, 기존 데이터가 있으면 업데이트를 하고, 없으면 새로운 데이터를 생성함.
하나의 함수에서 데이터 저장, 수정을 하고 싶었기 때문에 set 메서드를 사용하였다.
① 생성, 수정을 구분 할 수 있도록 HTML 모달부분에 hidden input 하나 생성
<div class="mb-3">
<input type="hidden" class="form-control" id="docName">
</div>
② 고유 아이디 생성
$('#eventForm').submit(function(e) {
e.preventDefault(); // 폼의 기본 동작 방지
// 입력된 정보 가져오기
const subject = $('#subject').val();
const title = $('#title').val();
const start = $('#start').val();
const end = $('#end').val();
const doc = $('#docName').val();
doc ? docName = doc : docTime(); // 수정 : 생성
// Firebase에 과제 추가
db.collection("events").doc(docName).set({
docName : docName,
subject : subject,
title: title,
start: start+"T00:00",
end: end+"T23:59"
})
.then(function() {
$('#addEventModal').modal('hide'); // 모달 닫기
calendar.refetchEvents(); // 달력 갱신
resetForm();
})
.catch(function(error) {
console.error("과제 추가 오류:", error);
});
});
* docName은 개인적으로 만든 고유 ID이다.
위에서 만든 hidden input에
값이 있을 경우 (=수정) 해당 일정의 고유 ID를 가져오고,
값이 없을 경우 (=생성) docTime이라는 함수를 통해 고유 ID를 새로 생성했다.
그리고 set 메서드를 통해 docName이 있을 경우 수정, 없을 경우 생성하는 로직을 만들었다.


정상적으로 수정되는 것을 볼 수 있다!
2. 달력 이벤트 삭제

우선 수정일 경우에만 삭제버튼이 보이도록 만들어 주었다.
그리고 삭제버튼을 눌렀을 때 일정이 삭제되도록 코드를 짰다.
// 이벤트 삭제
$('.delBtn').click(function() {
var docName = $('#docName').val(); // 삭제할 이벤트의 고유 ID 가져오기
if (confirm('과제를 삭제하시겠습니까?')) {
db.collection("events").doc(docName).delete().then(function() {
$('#addEventModal').modal('hide');
calendar.refetchEvents(); // 달력 갱신
resetForm(); // 폼 초기화
}).catch(function(error) {
console.error("이벤트 삭제 중 오류 발생:", error);
});
}
});

삭제 완료 🥰
'IT > JavaScript ▪ JQuery' 카테고리의 다른 글
| [FullCalendar] 풀캘린더 차근차근 달력 생성2 (모바일 터치 안됨 해결) (1) | 2024.02.13 |
|---|---|
| [FullCalendar] 풀캘린더 차근차근 달력 생성1 (주말 색 변경 / 시간 표시 제거) (1) | 2024.02.03 |

