* 캘린더 생성은 전 포스팅 참고
[FullCalendar] 풀캘린더 차근차근 달력 생성1 (주말 색 변경 / 시간 표시 제거)
* 개인 프로젝트 * FullCalendar는 cdn 사용 * DB는 Firebase 사용 * FullCalendar 라이브러리 문서 참고 Event Parsing - Docs | FullCalendar When you give your calendar event data, whether it’s through an array, a json feed, or the addEven
yb-dev-archive.tistory.com
1. 모바일버전 높이 설정
아니, ㅠ
웹에서 잘 동작해서 너무 좋았는데...
모바일로 실행하니 이것저것 문제가 너무 많았다.

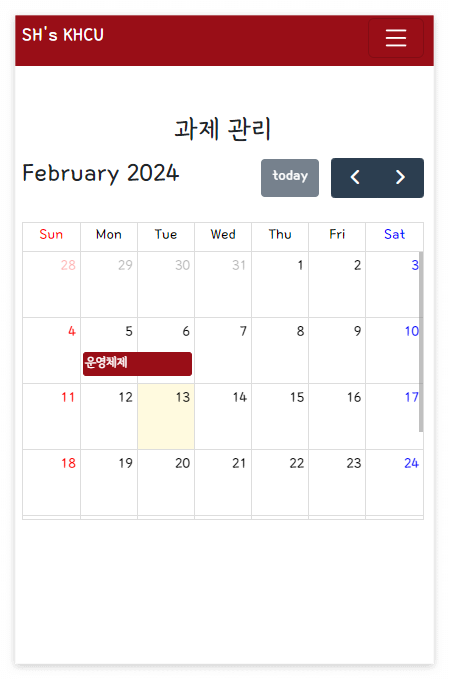
우선 잘린 캘린더...
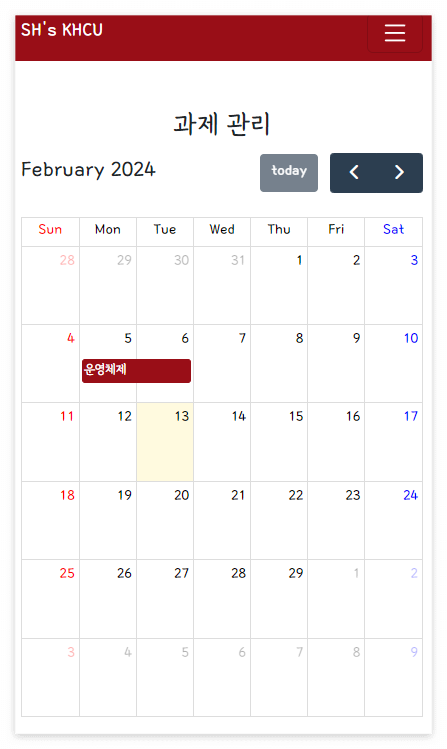
contentHeight 속성을 이용해서 늘릴 수 있는데 나는 그냥 css를 건드렸다.
(건드리는 김에 년도,월 부분 글자크기도 줄임)
@media (max-width: 768px) {
.fc-view-harness,
.fc-view-harness-active {
height: 500px !important;
}
.fc-toolbar-title {
font-size: 24px !important;
}
}

2. 모바일 터치 안됨
제일 큰 문제는 웹에서는 잘 되던 일정 추가가 안되는 것...
모바일에서는 아무리 날짜를 클릭해도 모달이 뜨지 않았다 ㅠㅠ
이때 참고한 질문과 답변!
How to make FullCalendar work on touch devices?
I was looking for a tablet friendly event calendar, but I did not find any suitable ones. But FullCalendar is one best jQuery calendar plugin that looks great on desktop and a tablet. This calendar
stackoverflow.com
바보같이 밑에까지 읽어야지...ㅠ...
처음부분만 읽고 혼자 Touch Punch 플러그인 설치하고 쌩쇼(12년도 글이었음^^..)
그래도 안되길래 밑부분 읽어보니
Touch Support in Beta Releases | FullCalendar
fullcalendar.io
풀캘린더 블로그에 터치 지원을 한다고 16년도에 올라와 있었음..! 바보
실제로 블로그를 읽고 사용해보니
내가 짧은 터치! 를 해서 안됐던 것. 한 2~3초정도 터치하고 있으면 정상적으로 동작했다.
longPressDelay - Docs | FullCalendar
For touch devices, the amount of time the user must hold down before an event becomes draggable or a date becomes selectable. Integer, default: 1000 (1 second) This value is specified in milliseconds. Only applicable when the calendar is being used on a to
fullcalendar.io
여기서는 캘린더에서 날짜를 클릭할 때 사용자가 누르고 있는 시간을 조정할 수 있는 속성이다.
const calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
selectable: true, // 달력 셀 선택 활성화
displayEventTime: false, // 시간 표시 제거
eventColor: '#990e17', // 일정 표시 색
longPressDelay : 1, // 터치할 때 누르는 시간 조절
select: function(info) { // 달력 셀을 클릭할 때 모달 열기
$('#addEventModal').modal('show');
$('#start').val(info.startStr);
$('#end').val(info.endStr);
},
events: loadEvents // 일정 불러오기 함수 참조
});
longPressDelay : 1,
을 추가한 나의 FullCalendar 속성 값

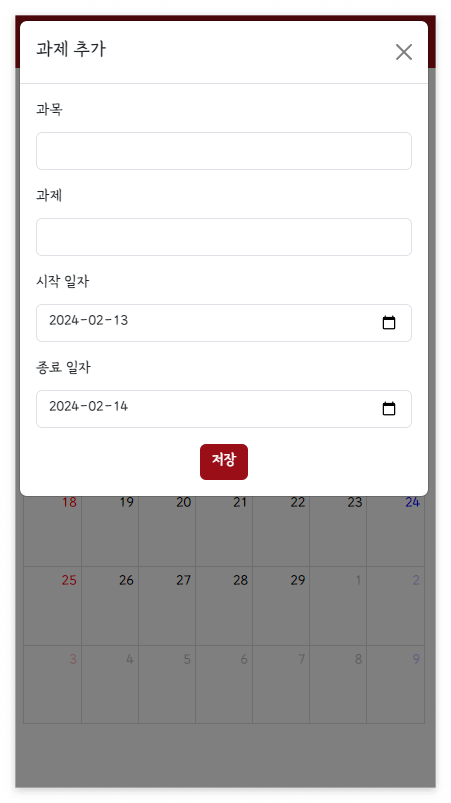
정상적으로 모달이 나오는 모습!
'IT > JavaScript ▪ JQuery' 카테고리의 다른 글
| [FullCalendar] 풀캘린더 차근차근 달력 생성3 (달력 이벤트 수정, 삭제) (0) | 2024.02.16 |
|---|---|
| [FullCalendar] 풀캘린더 차근차근 달력 생성1 (주말 색 변경 / 시간 표시 제거) (1) | 2024.02.03 |

